URL
type
status
date
slug
summary
tags
category
icon
password
这里写文章的前言:
现在开始进行一个每周学习总结,旨在总结一些零散的、不成体系的小知识点。比如一些小工具、一些小知识、一些好文章。。。
一、浏览器调试工具查看图层并重现绘制过程
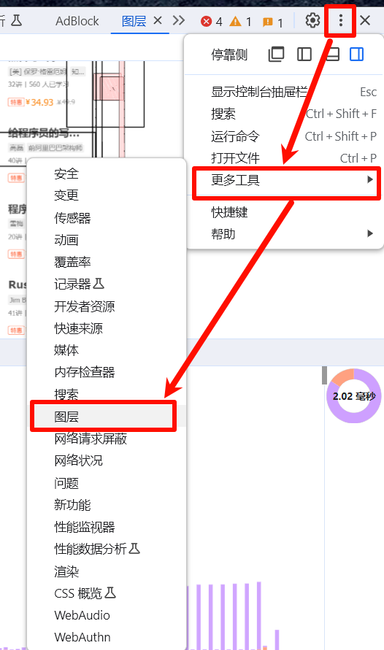
打开调试工具
调试工具右上角3个点⇒ 更多工具⇒ 图层

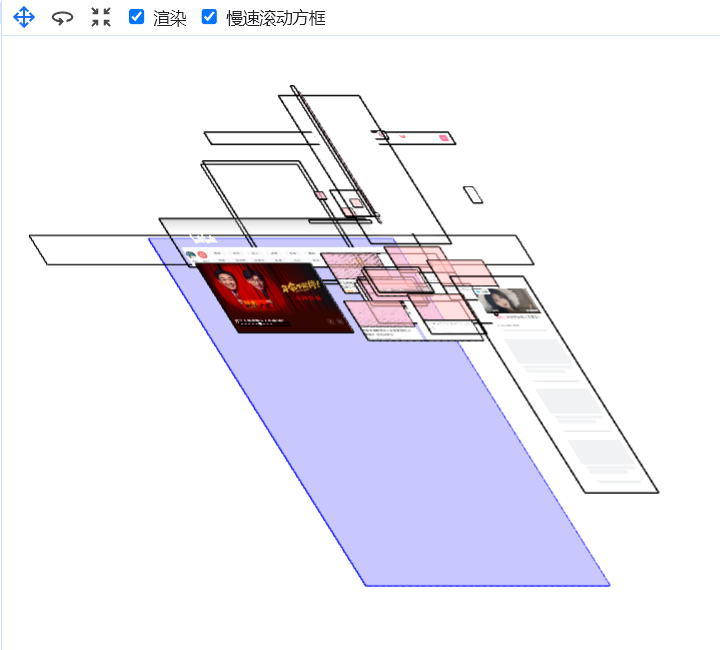
可以三维的查看图层:

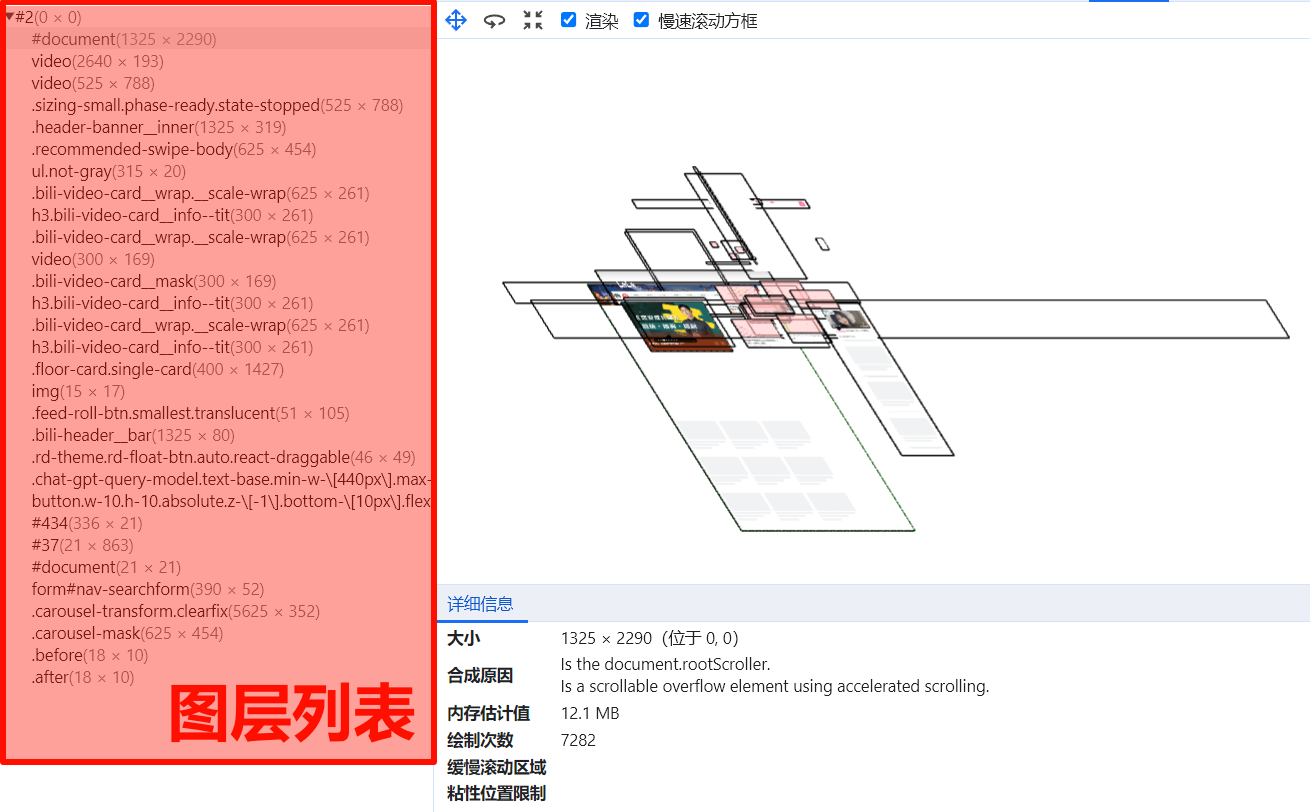
查看每个图层的绘制列表
浏览器将dom树和stylesheets合成为布局树,然后回对布局树进行分层,生成分层树。
每个图层的绘制,会被分成许多小的绘制指令,这些指令按顺序排列成为绘制列表

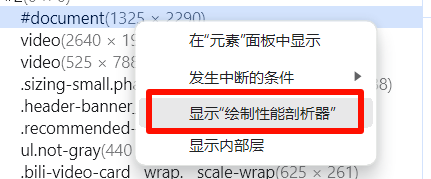
右击一个图层,然后选择“绘制性能剖析器”,就可以打开

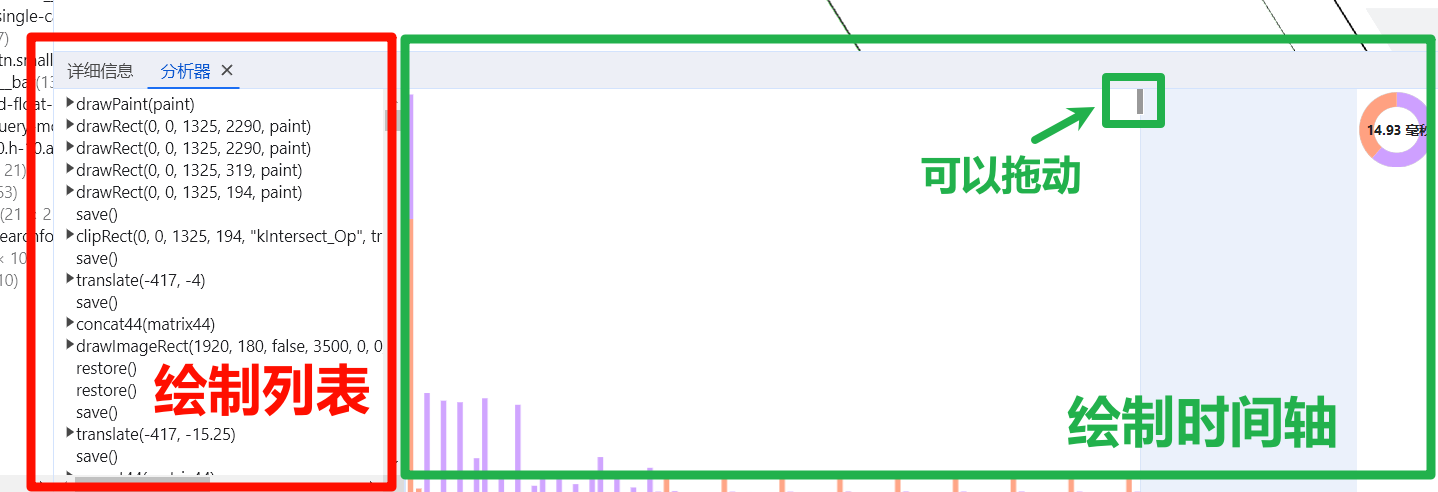
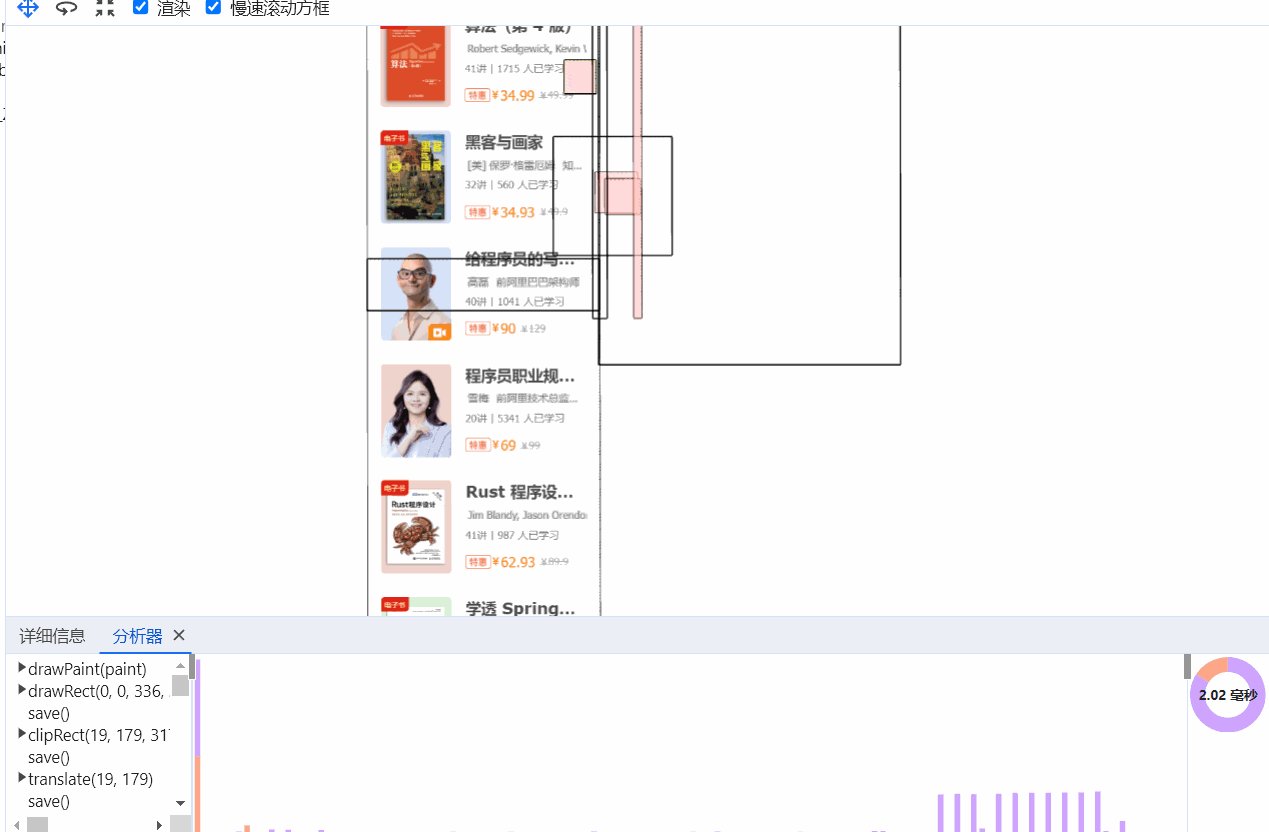
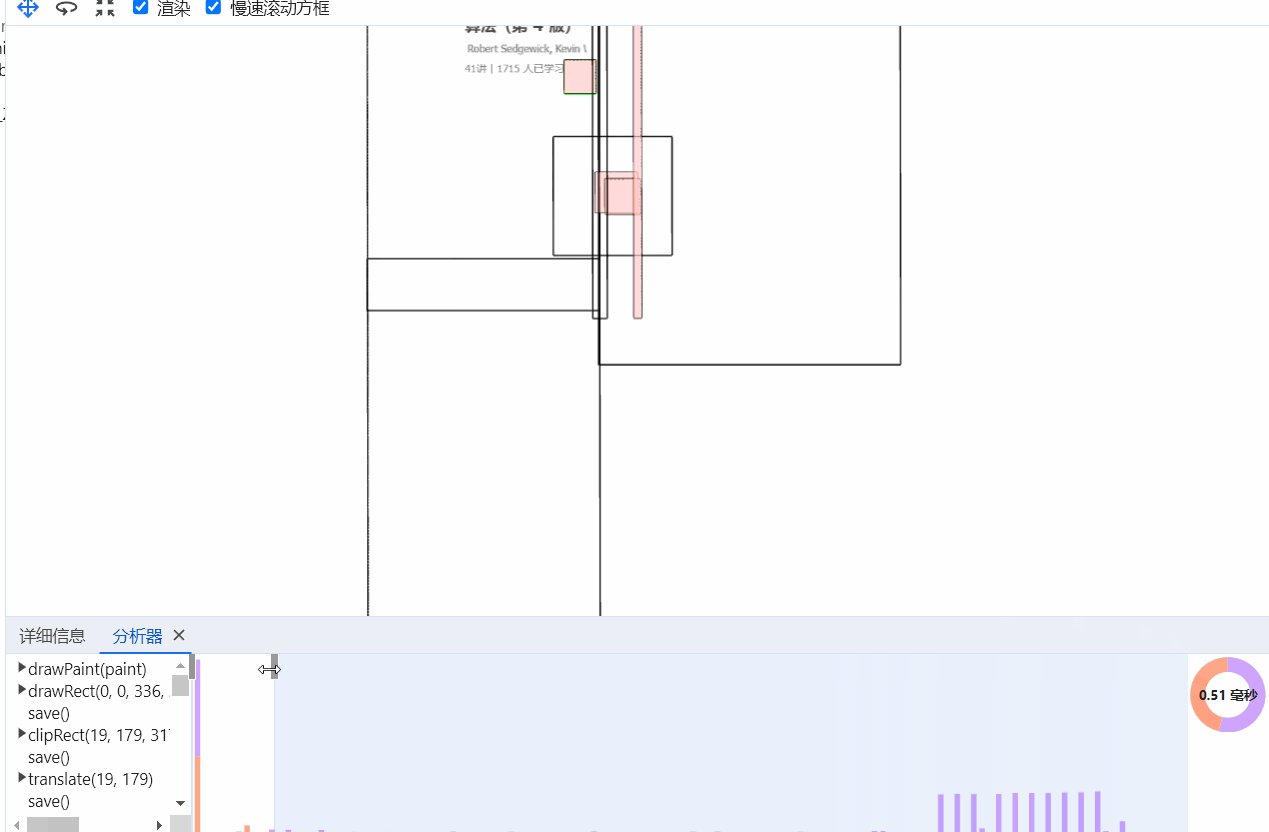
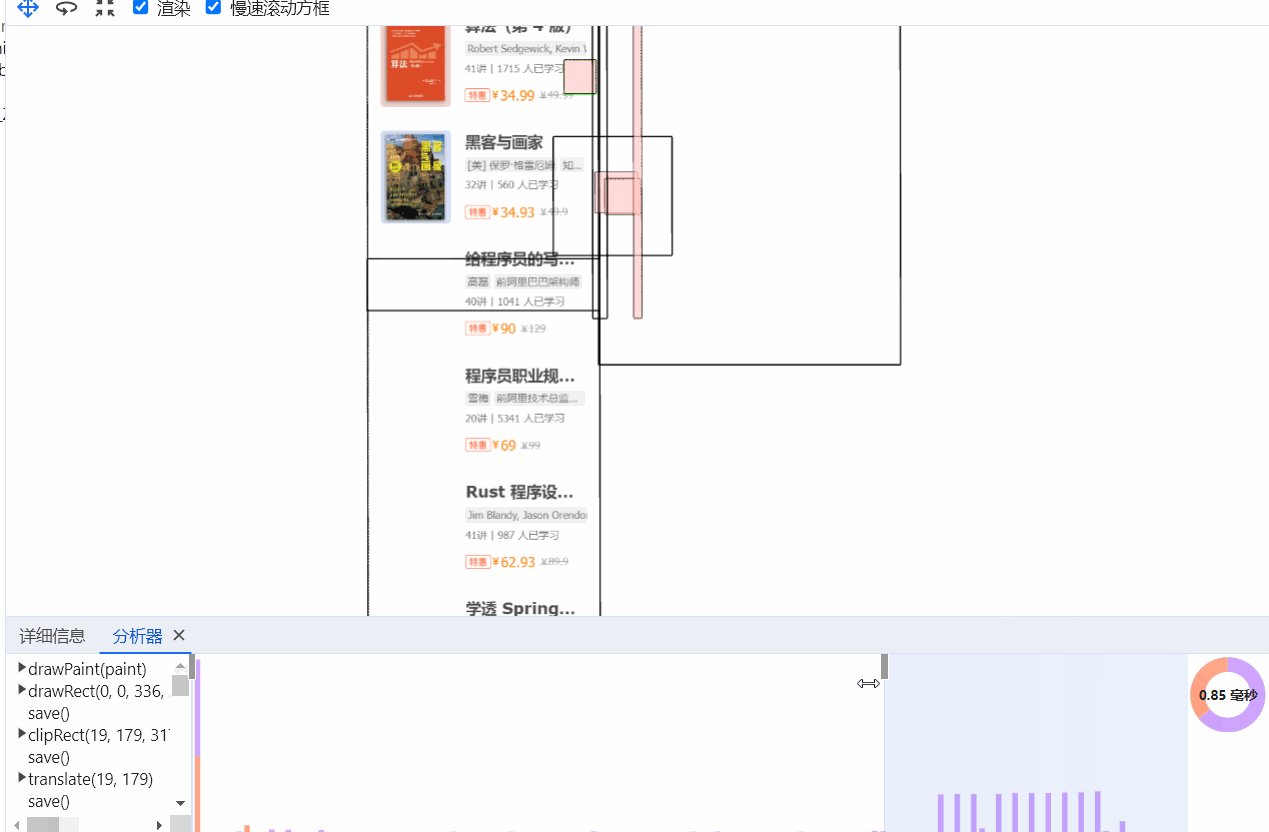
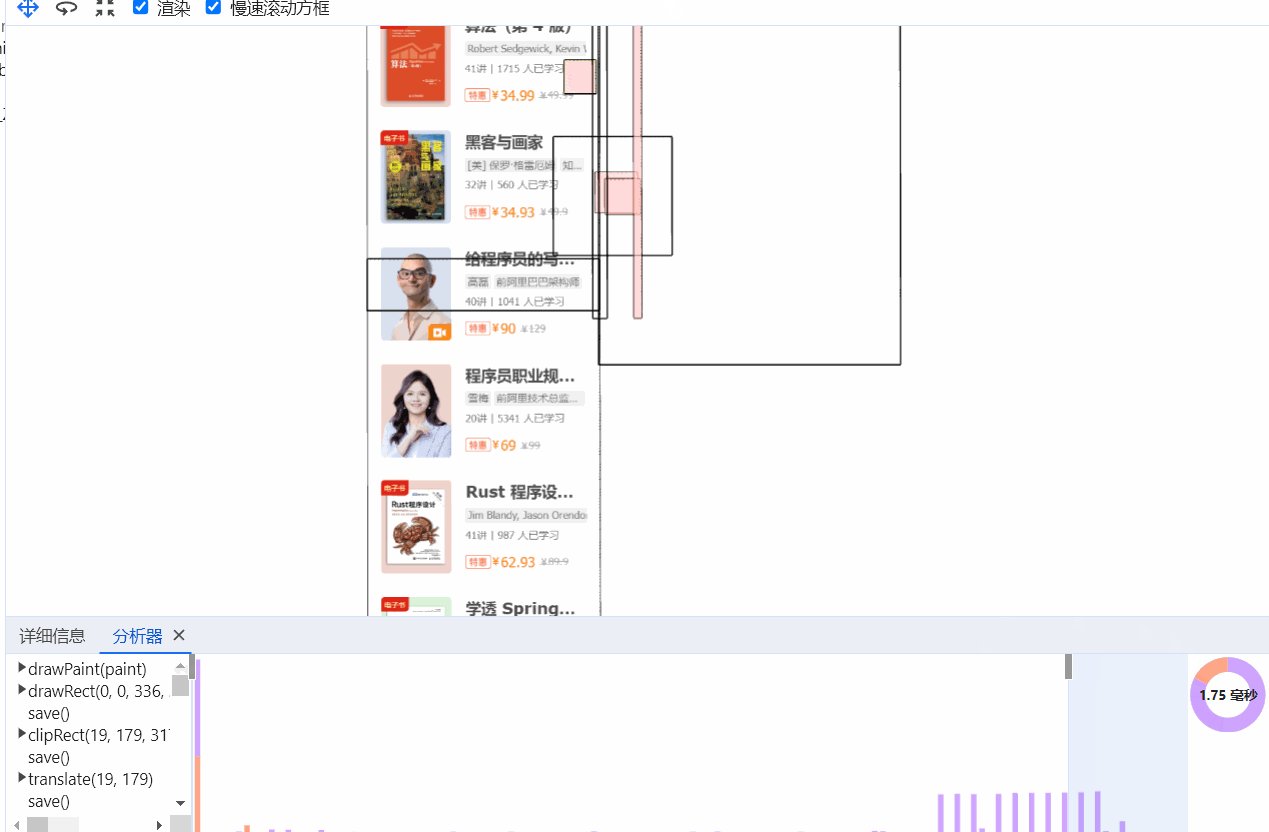
下面会出现分析器:
左边是绘制列表,就是绘制这个图层的一个个指令
右边区域拖动可以重现绘制的过程


注意:实际的绘制可能并不是按顺序来的,优先绘制视口附近的图块。渲染进程的主线程把绘制列表交给合成线程,合成线程把图层分为图块,在光栅化线程池中转化为位图(这里会使用到gpu进程)。光栅化完毕后,合成线程给浏览器进程发送一个DrawQuad命令,浏览器进程的viz组件接收命令,将页面内容绘制到内存中,显示到屏幕上。
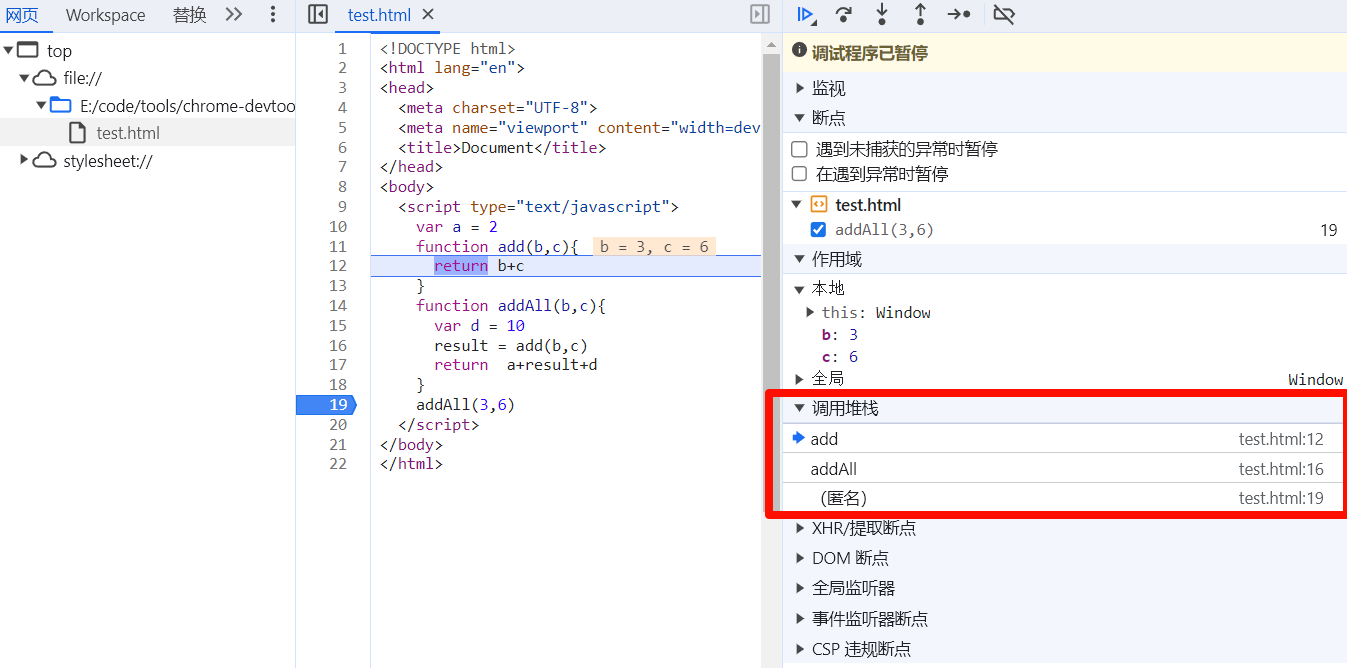
二、浏览器调试工具查看调用堆栈
打开js代码文件,打断点后刷新进入调试,就能在右侧看到调用堆栈

三、js中的变量提升
- 函数提升的优先级是高于变量提升的。也就是说,存在同名的函数和变量声明,最终只有函数声明生效,与声明顺序无关。
- 块级作用域中声明变量,
1.允许在块级作用域内声明函数。
2.函数声明类似于var,即会提升到全局作用域或函数作用域的头部。
3.同时,函数声明还会提升到所在的块级作用域的头部。
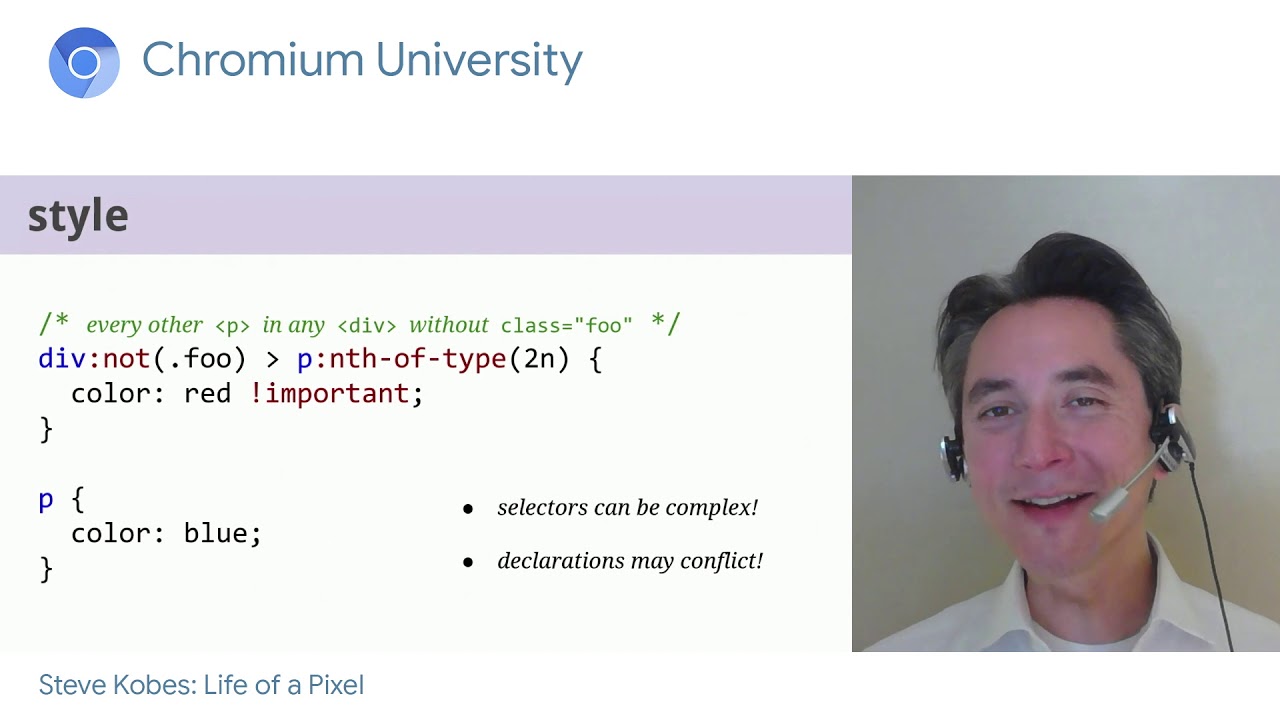
四、Life of a Pixel 像素的一生
Chromium University 的一个视频课程,时长45分钟。讲解了一个网页如何被浏览器解析,从html、ccss、JavaScript等文件,转化为屏幕上的一个个像素。里面有很多细节由于功力不足,暂时还看不懂,以后可能还需要回笼。
油管:
b站 正经AKAK 翻译:
关于CSSOM
最近在看极客时间的浏览器原理专栏,作者李兵老师在里面提到,源码中并没有提到cssom这个词,像素的一生中也没有直接提到这个词。但是很多关于浏览器渲染的资料中都提到,浏览器通过dom树和cssom树构建渲染树。然后我在MDN文档中也有关于cssom的定义:
The CSS Object Model, or CSSOM for short, is a set of APIs meant to programmatically work with the styles of HTML/XML documents.CSS对象模型,简称CSSOM,是一组用于以编程方式处理HTML/XML文档样式的API。
这篇文章位于MDN中的JavaScript部分,定义中说的CSSOM是一系列js用来操作样式的api,类似DOM api。
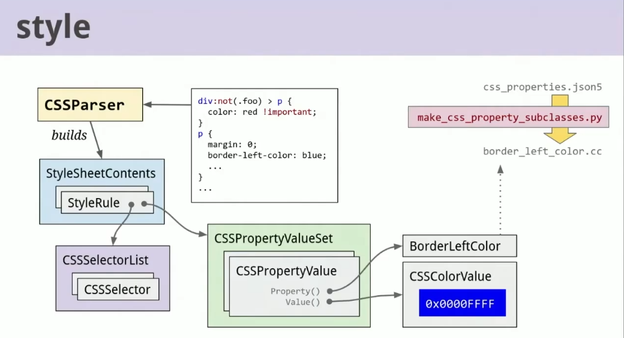
因此我猜测,cssom有两种含义:一种是MDN文档中这种;另一种是我们常说的浏览器解析网页css时构建的cssom树,而这部分则对应视频中的这里:

这里的cssom是构建过程中的c++对象组成的。(令人意外的是,这些样式对象原本是一系列json文件,竟是用python脚本转化为c++对象代码的)。
DOM树提供了js的DOM api,CSSOM提供了js的CSSOM api。
这篇文章描述了DOM树和CSSOM树的一些细节:https://web.dev/articles/critical-rendering-path/constructing-the-object-model#document-object-model-dom
学习资料
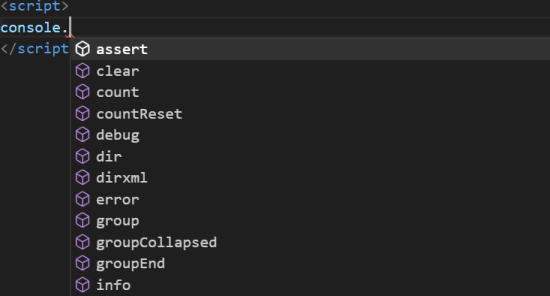
1. 不要只知道用console.log
这篇文章教我们使用一些其他实用的console方法。
2. 手把手带你入门抽象语法树(AST)
这篇文章讲述了什么是js的抽象语法树,并使用babel进行实战
3. AST explorer
这个网站可以在线看到不同的 parser 解析 js 代码后得到的 AST。